My Summer 2010 Internship at Bloomberg L.P. -- Financial Software Developer

Multimedia Presentation Editor and the Corresponding Terminal-Based Client Player
Multimedia Presentation Editor and the Corresponding Terminal-Based Client Player

Almost everything I developed at Bloomberg was written using C#, the .NET framework, and the Silverlight 3 API. I had many projects, and they were all developed for a variety of uses. Some of these projects included:
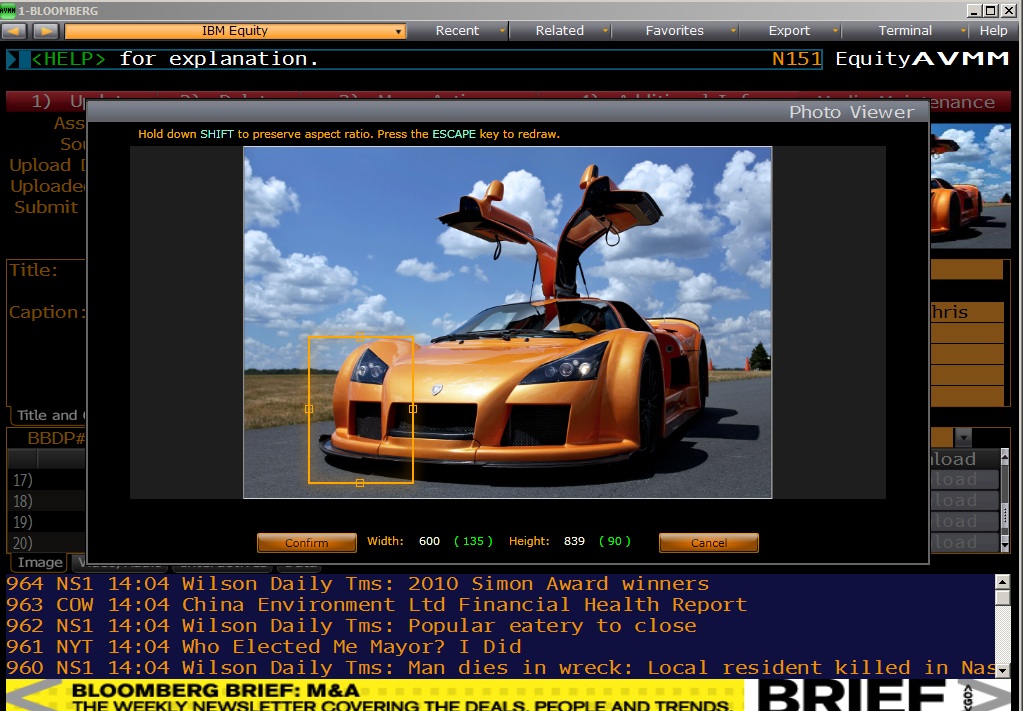
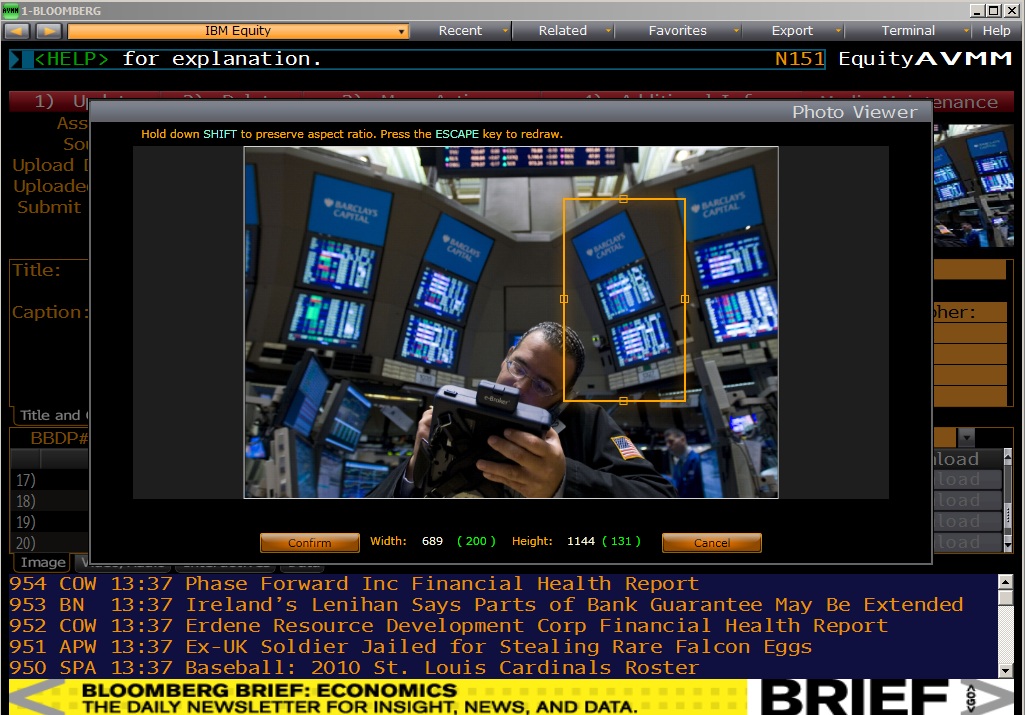
- An image cropping tool for internal Bloomberg web developers,
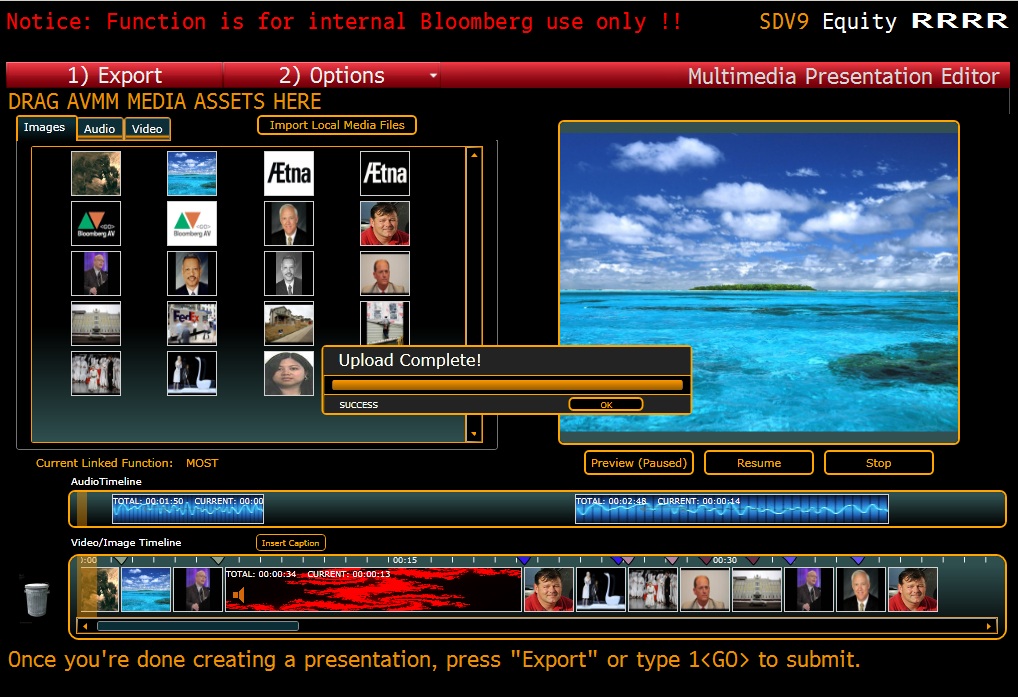
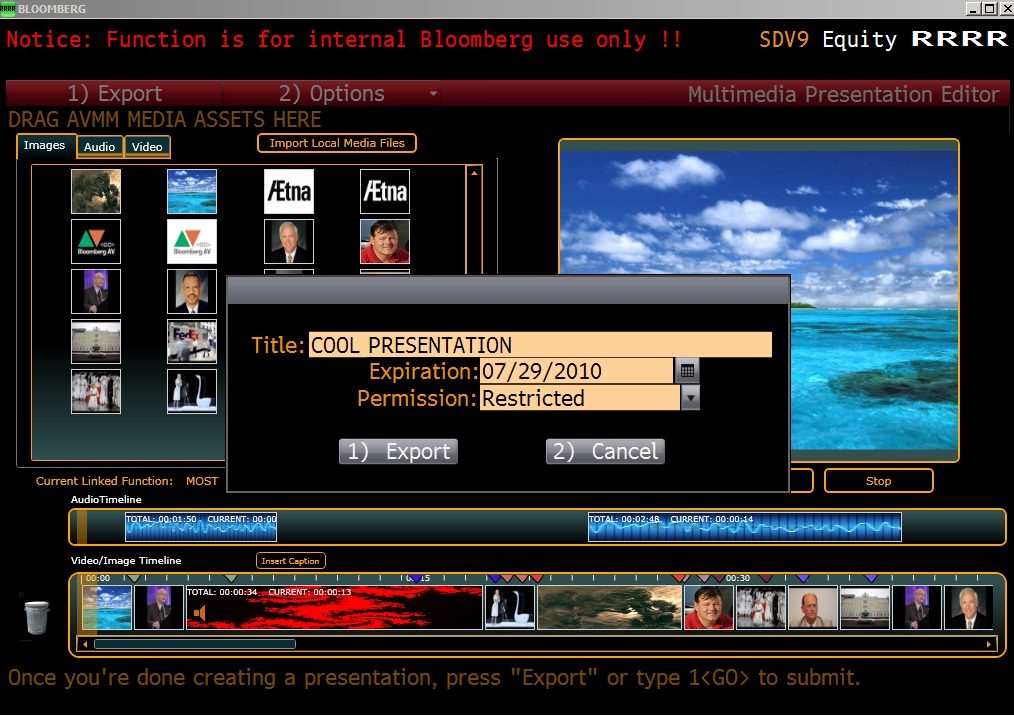
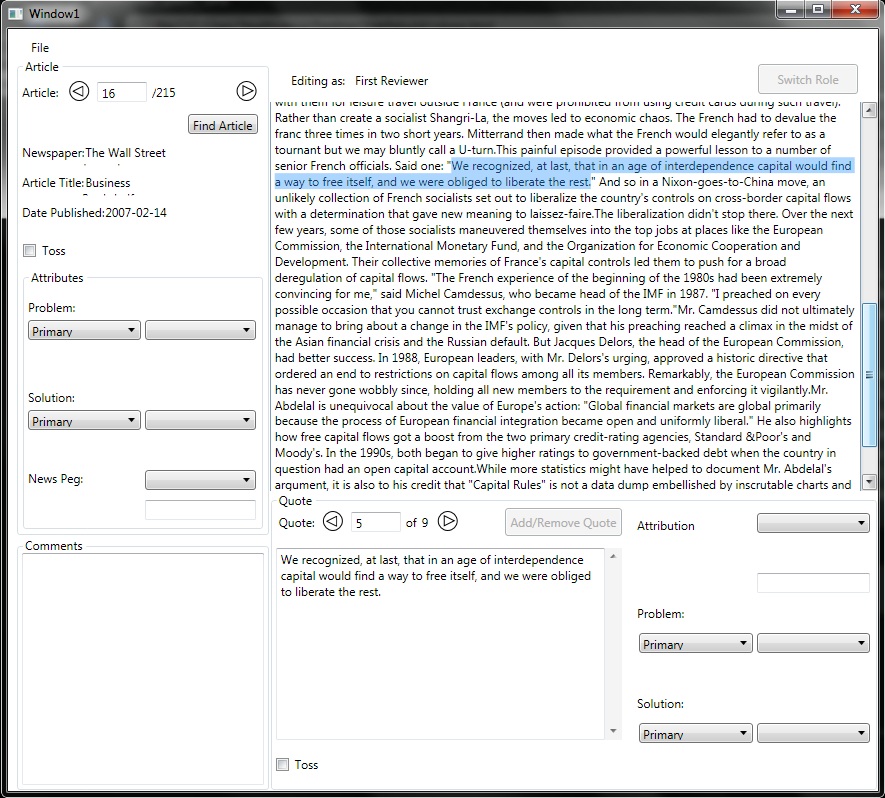
- Creation of a presentation building tool (similar to Final Cut, Windows Movie Maker, iMovie, etc...) for the Bloomberg News Editing Staff,
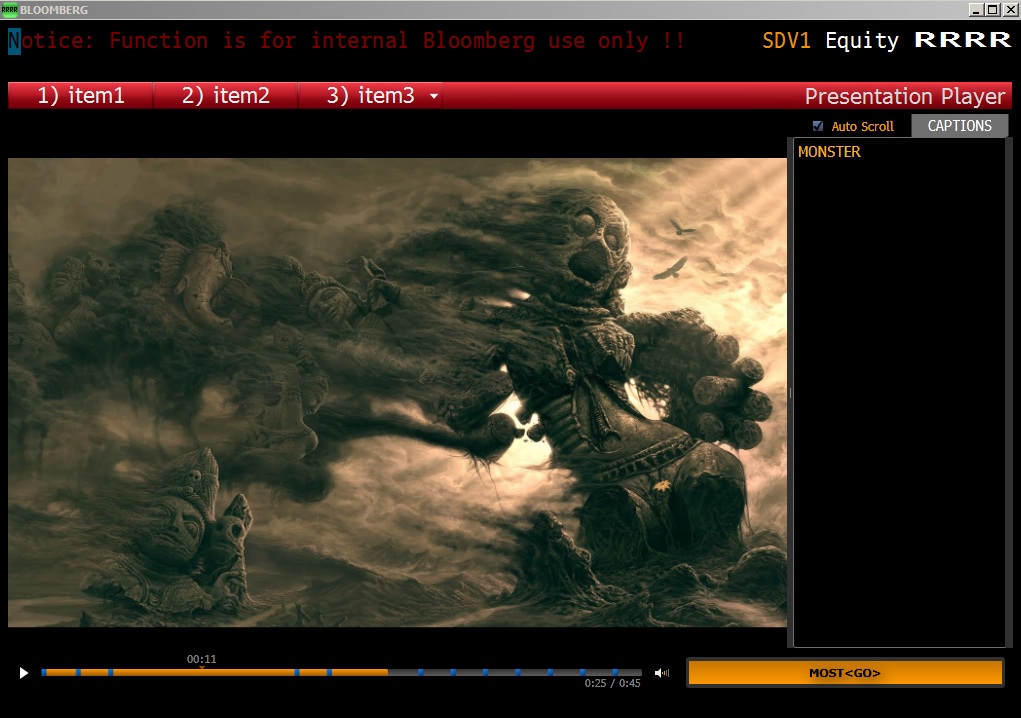
- A corresponding media player embedded in the terminal for clients,
- Designing of a new upload interface for Bloomberg Photographers to upload images to the servers,
- Cleaning up the interface of a video upload tracking tool for internal debugging purposes,
- Multiple web services, for Bloomberg Photographers to upload images to the servers,
- And an .aspx downloading tool for quick, external media access.
Multimedia Presentation Editor and the Corresponding Terminal-Based Client Player
|
List of Included Editor Features:
|
Click on the images to get a better view!
Whenever you export a presentation, an XML file and all local assets are upload to the server. Then, when a client requests playback, the player parses through the XML file, downloads required media, and then plays back accordingly. Everything for this project was written in C# and Javascript (the JS is internal and exclusive to their terminal embedding). |
Multimedia Presentation Editor and the Corresponding Terminal-Based Client Player
Click on the images to get a better view!
|
Previously, when editors needed to resize images in the database, they first had to download the image, open up an application (such as photoshop), re-crop it manually, delete the old record of the image on the server, and then upload and submit a fresh copy. To help streamline an editor's work-flow, I built this new interface and function in about a week. Now, to re-crop an image, simply click the "re-crop" button, draw a box, confirm, and then all image manipulation is automatically done server-side. There no risk with the wrong image being uploaded, dimensions will always be perfect as I'm executing the cropping, and there's no photoshop experience necessary from our photographers or editors. Cropping literally takes 10 seconds now, rather than minutes previously. |
Copyright © 2009 David Straily